Using the Webapp interface¶
Some contents expose additional interfaces through the ProtoPixel Create web app, designed to be used in mobile devices.
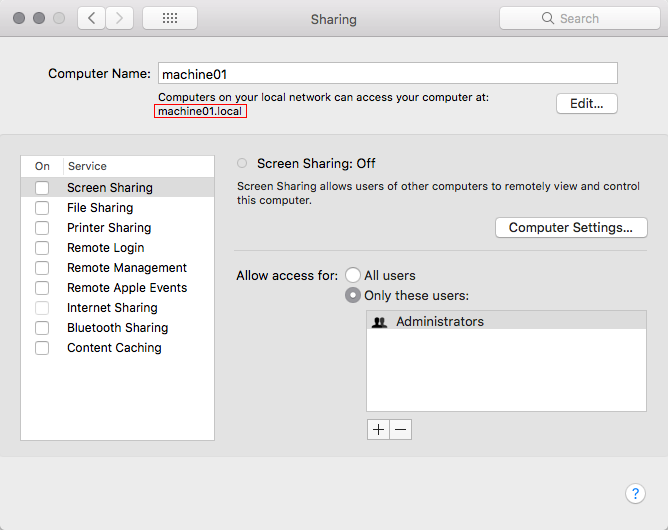
To access the ProtoPixel web app, first you have to find out your computer network address:

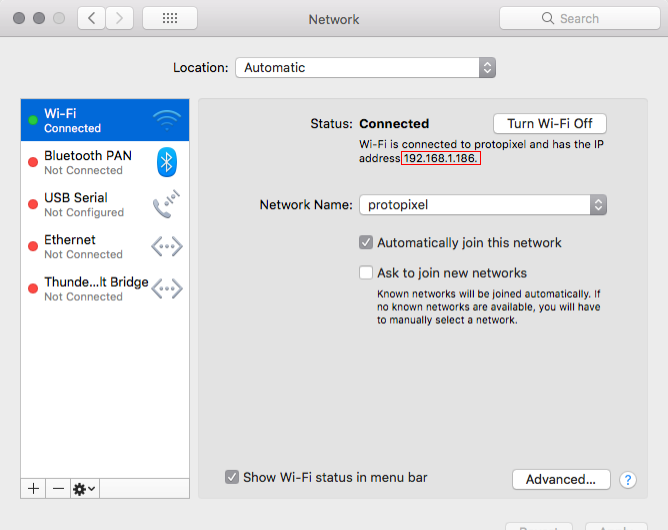
Alternatively, you may find the numerical IP address of your computer:

Then point your browser to “http://YourComputer.local:8181” or “http://192.168.1.30:8181” replacing the address by your own, but maintaining the “:8181” part. Note that Android devices or Windows machines may be able to only understand the numerical address.
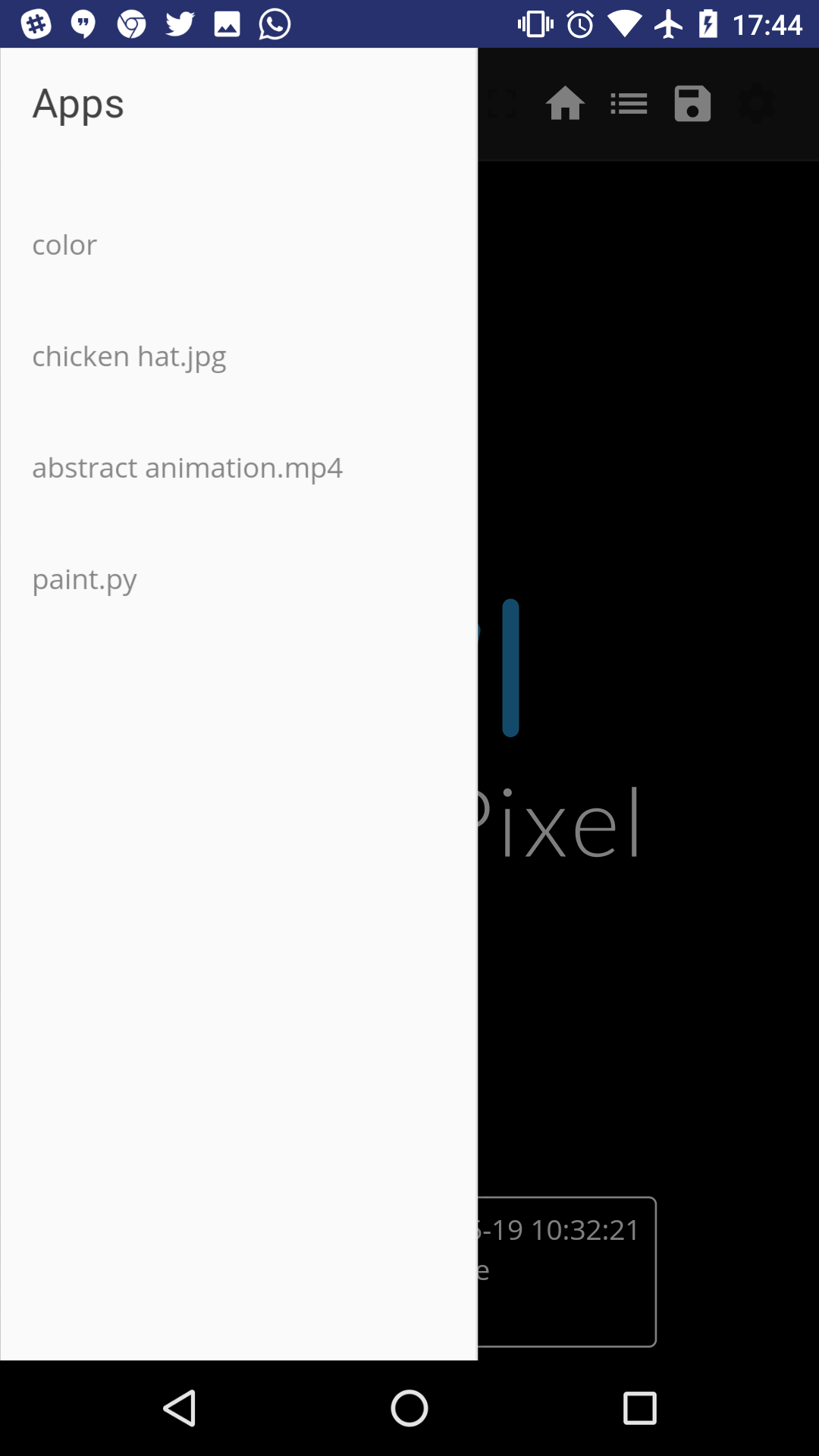
Visiting the web app address will show a list of the contents exposing web interfaces. When selecting a content name the user is redirected to the exposed interface.
Web app content navigation examples:





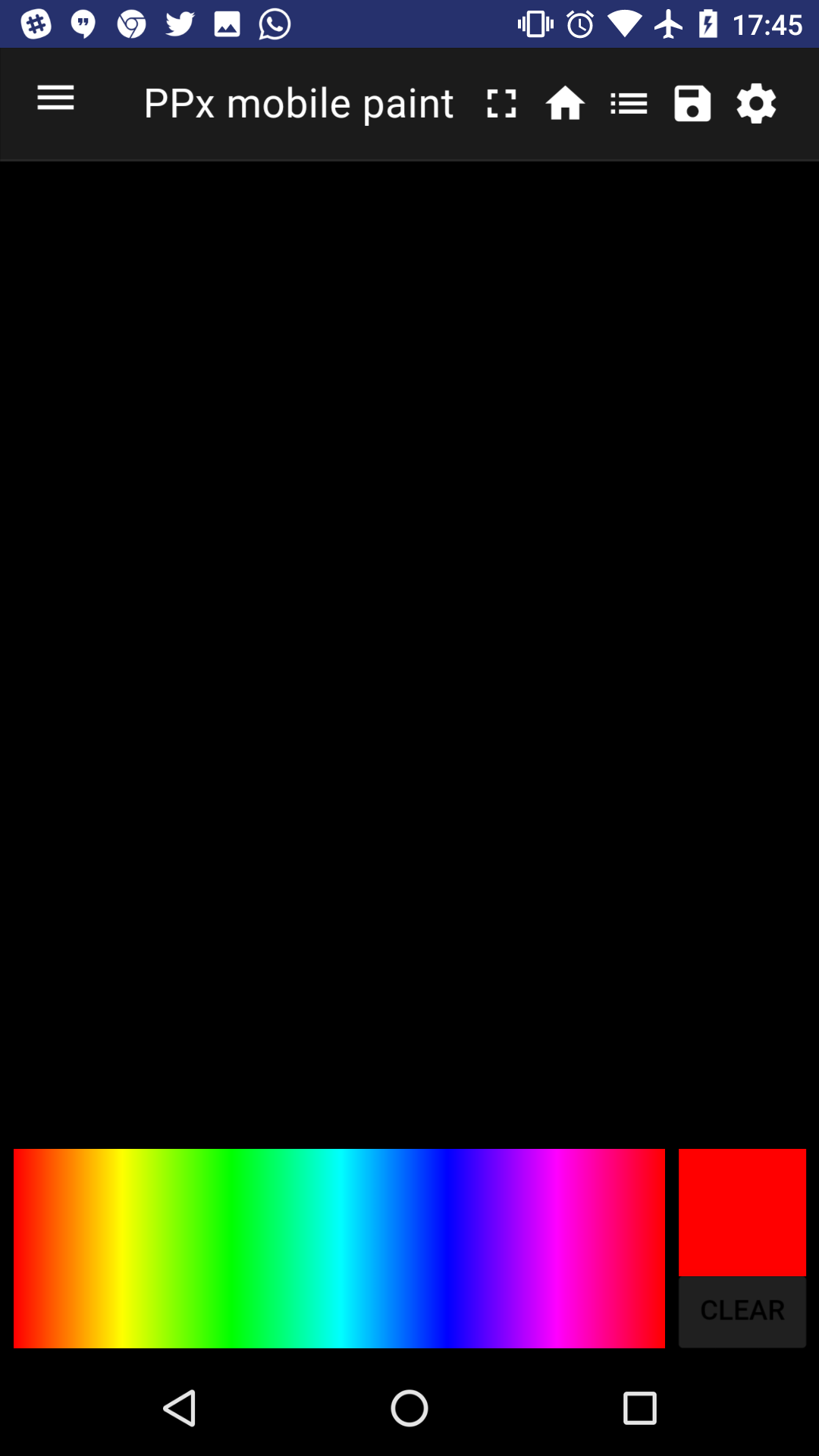
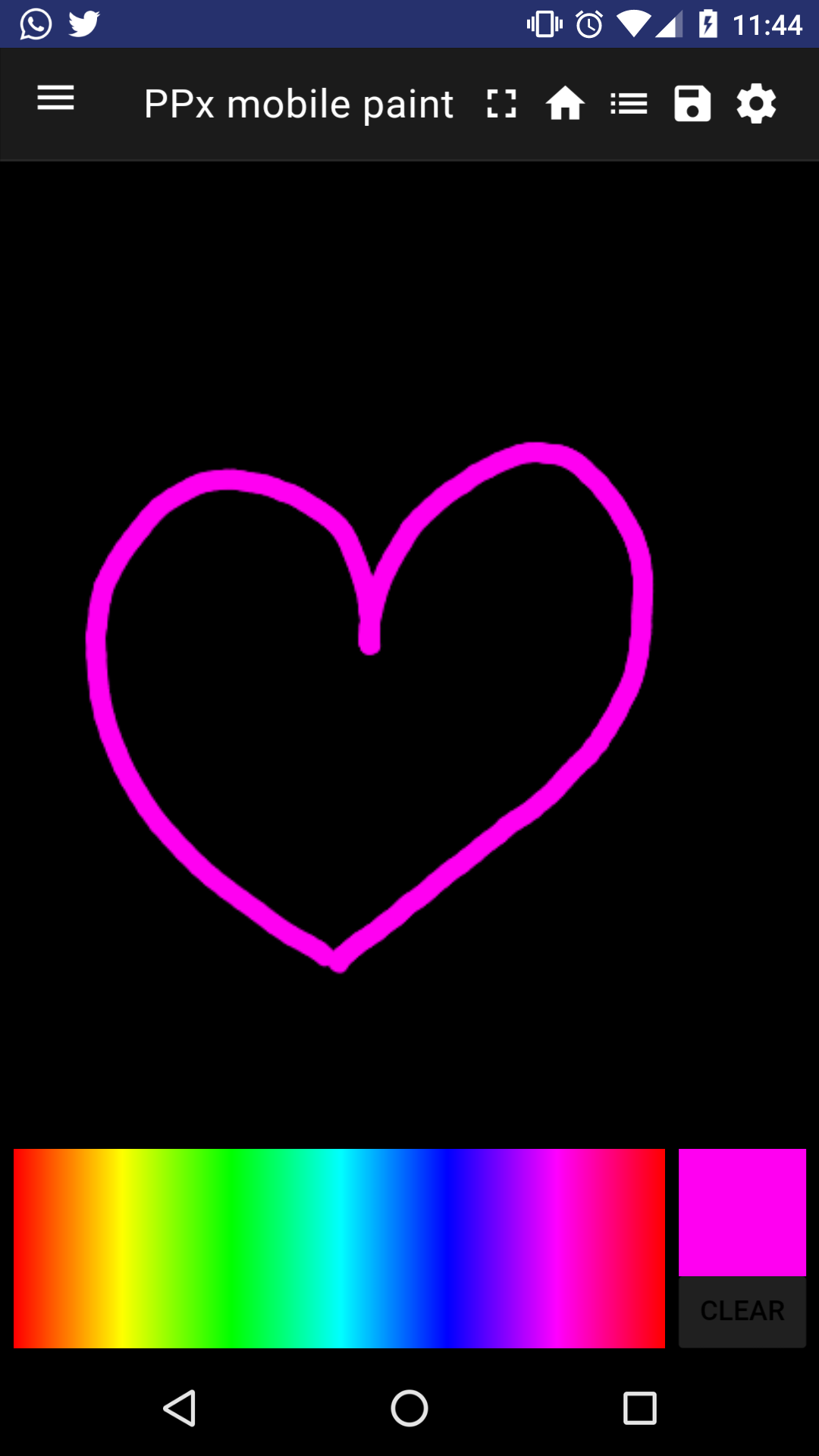
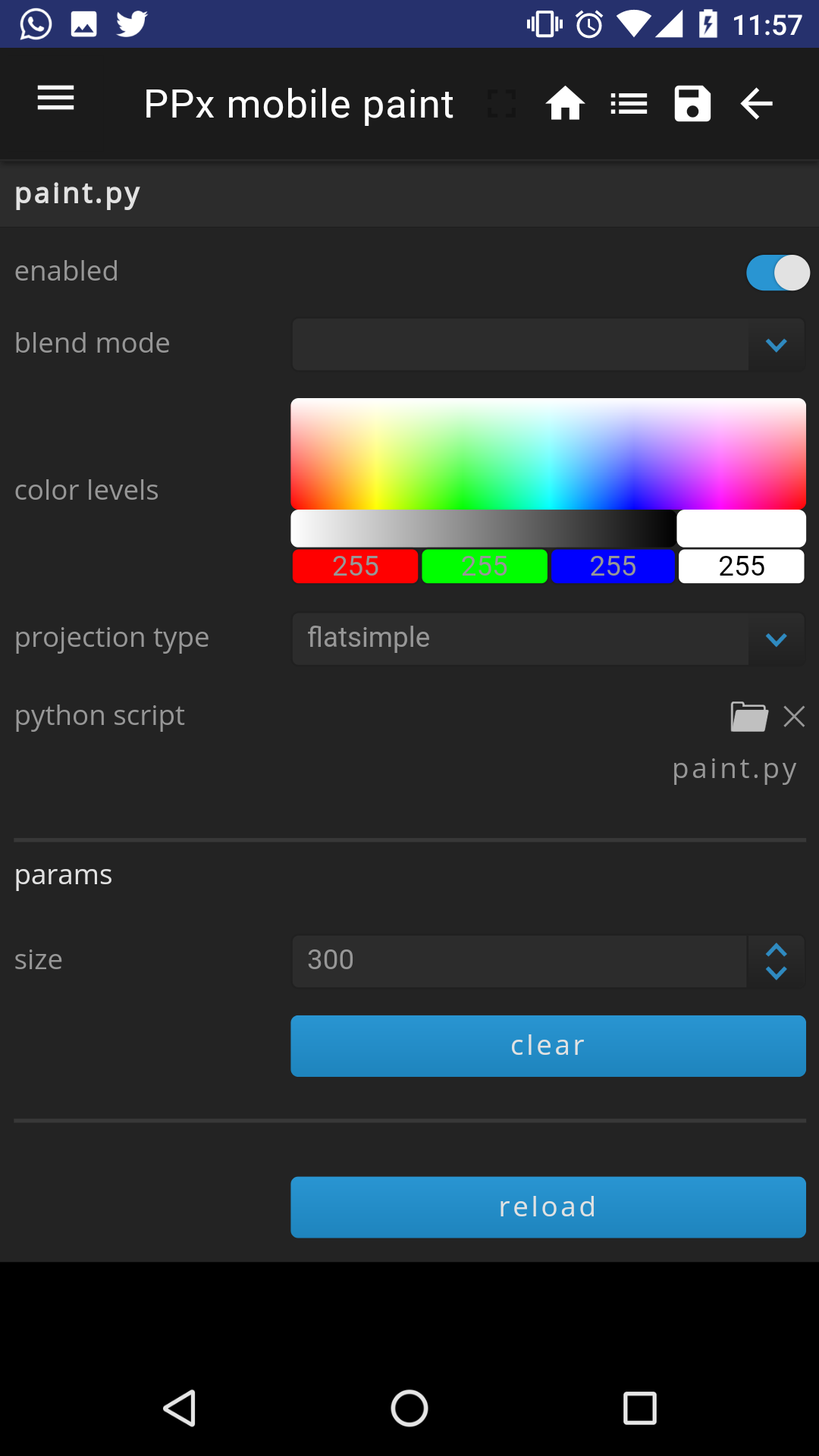
When a Content is selected it will show that Content custom interface, if it has any, or a menu screen where you can change the settings of that Content.
You can switch between the custom interface and the settings using the gear/arrow button on the top right of the screen.
Changing the default webapp¶
If you add a content named “manager.py” that has a remote interface, it will be shown directly when accessing to the root of the webapp.
In this case, to access the old admin interface, go to “/admin” (for example: http://192.168.1.30:8181/admin )